The main goals of the tool are uniting multiple code standard checkers and their configurations into a single module. Therefore if the standards change or new ones appear, then we make these changes once in one place, and they are automatically applied for all the projects.
A few weeks ago, our team developed and implemented our new code checking tool — Magecom Coding Standard Tool.
The main goals of the tool are uniting multiple code standard checkers and their configurations into a single module. Therefore if the standards change or new ones appear, then we make these changes once in one place, and they are automatically applied for all the projects.
Besides, our tool allows simplifying the launch of various tools for checking code and running all those checkers with a single command.
How It Works?
Now we use the 4 default tools for checking the code. Comprehensively, they let us know that the code is written clearly, correctly, and that there are no “obvious” bugs.
Configuring them by turn on each project takes a long time. Each of them has its updates, sets of rules by which they check the code. All of this data also changes.
In the repository of our Magecom Coding Standard Tool, we store all of the settings that we use for all these tools. And if they change, we update them in one place, and all the information is pulled up.
Thus, instead of wasting time on running the test using 4 tools in turn, we carry out the check only once.
Our tool includes the following checkers:
- PHP Code Sniffer — puts down the rules and checks the code according to these rules. We use the rules that Magento provides — Magento Coding Standard. Many different sniffers verify the methods, which Magento doesn’t recommend using;
- PHP Mess Detector — contains the following rules that enforce a clean codebase: Code Size Rules — find code size-related problems;
- Controversial Rules — collection of controversial rules;
- Design Rules — find software design related issues;
- Naming Rules — collection of rules about names — too long, too short, and so forth;
- Unused Code Rules — find unused code.
- Copyright Checker — verifies that all of our files are marked with the appropriate copyright.
- It checks by default that we have a note that it’s our code in all of the files;
- PHP Copy Paste Detector.
If a new standard appears, then we don’t need to spend any of our effort on applying it for each project. If we want to use an additional tool, then we tune it in one place. Everything will automatically work once the tool is updated. Nothing needs to be changed in the workflow.
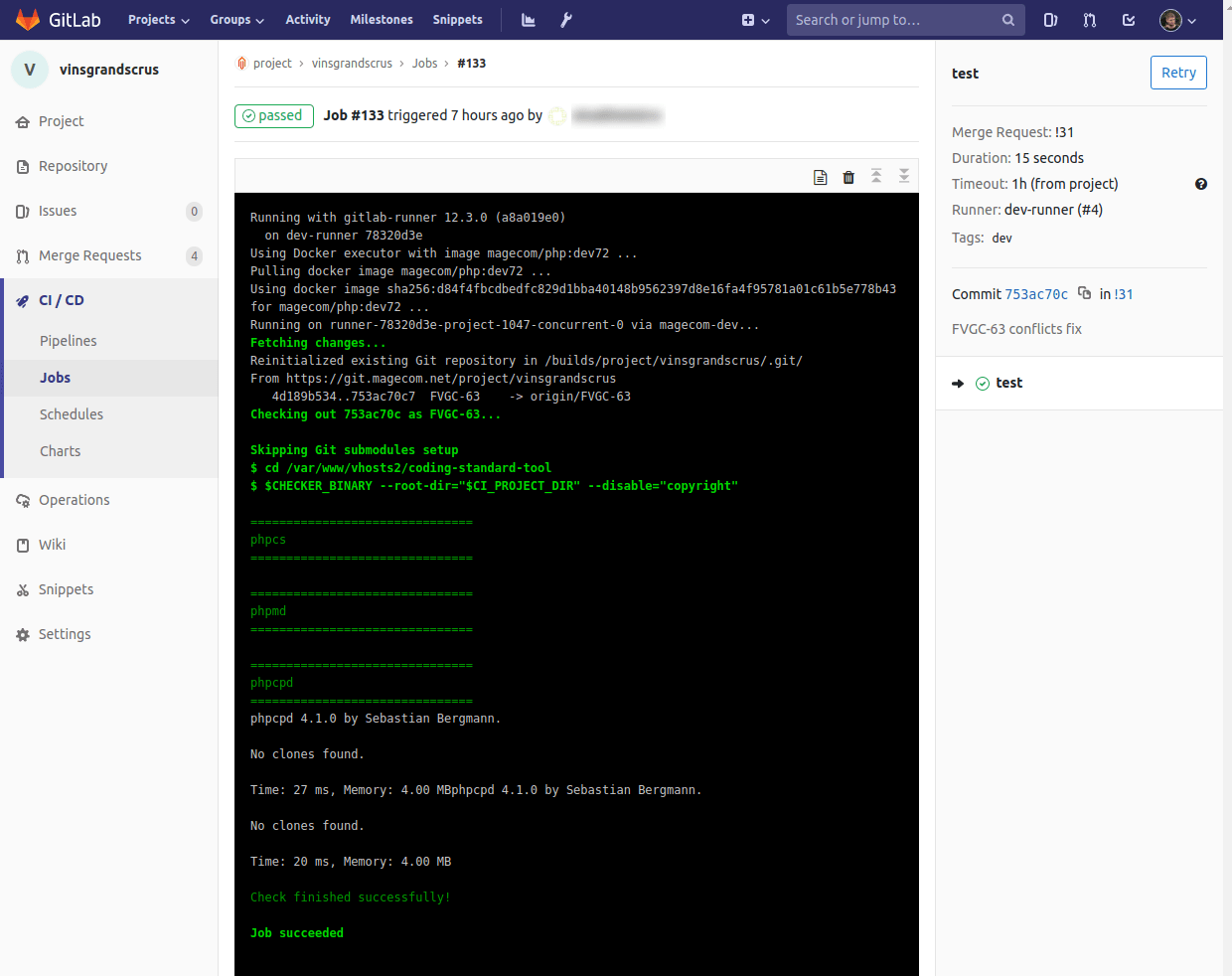
At the end of the audit, we get the ‘Passed’ status:

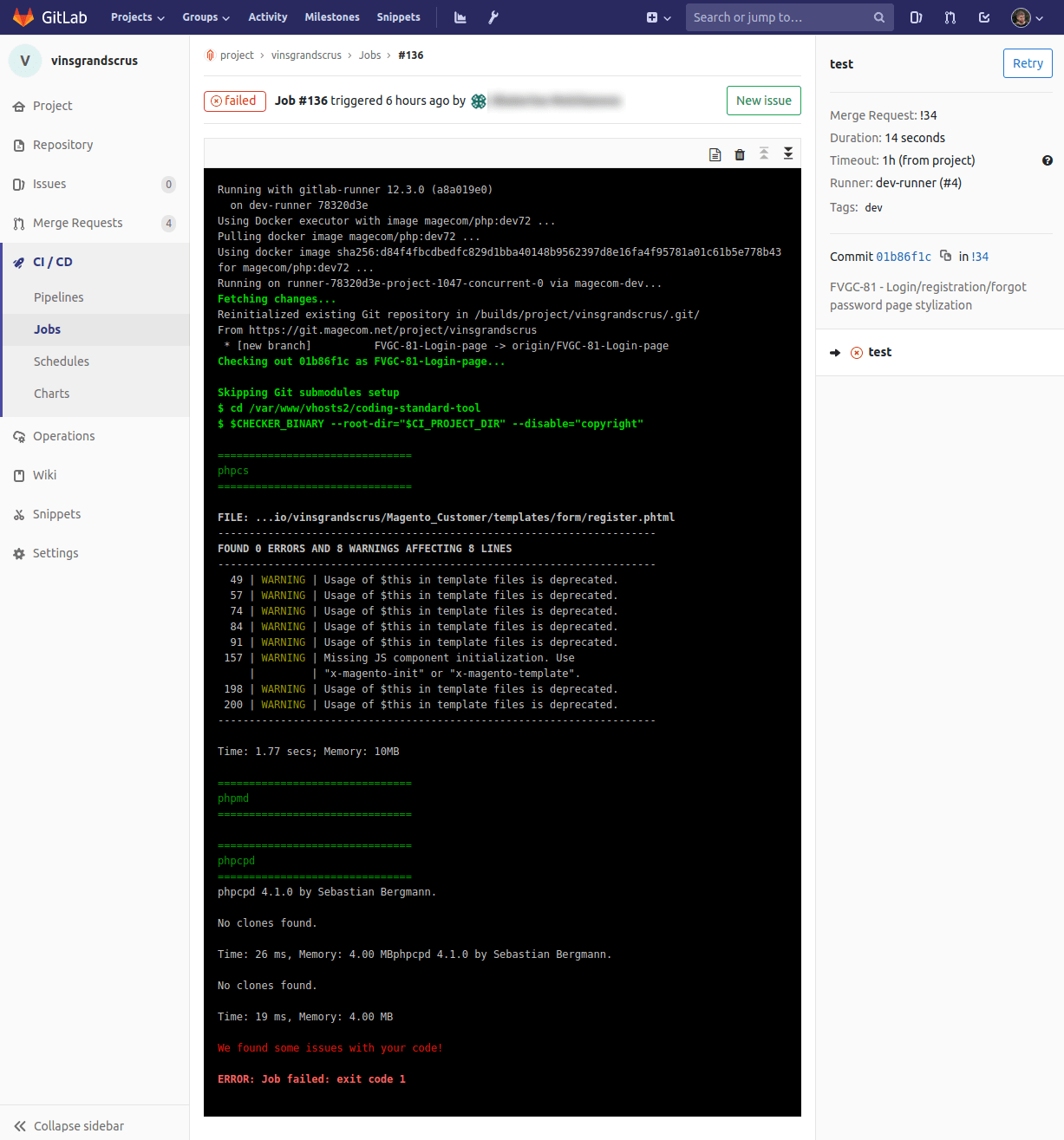
Or the ‘Failed’ one:

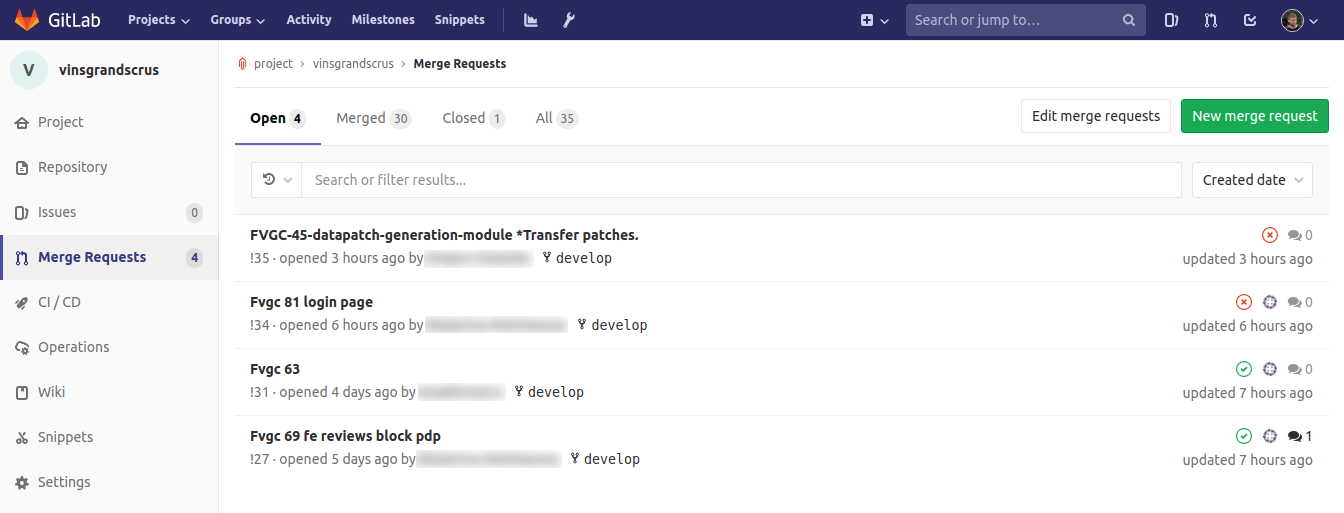
After the check, a green tick or a red cross appears next to the pull request according to the check status:

What Benefits It Has?
- The codebase becomes clearer and easier to maintain and read. A lot of things are caught at the pull request stage and in real-time so that while the developer is writing the code, the tool checks it.
- Time on tuning and code review reduces. We check the actual operation of the code, and not the formal stuff that we don’t use.
- The upgrade between versions gets faster. With the use of all of these tools, it’s automatically likely that there will be less conflicts with the Magento code. The standards and sniffers declare how our code should look like.
In Perspective
We also have a set of planned features for the 2.0 version.
For instance, we want PHP Static Analysis Tool — so called PHP Stan — to be implemented, which also checks the code and catches some errors.
In addition, we’re going to connect PHP DocBlock Checker, which checks PHP files within a directory for the appropriate use of Docblocks.
That way, we can control all the projects in one place. It’s extremely useful when one client has several projects, so we don’t need to do this on each project separately.Magecom.net