Client reviews
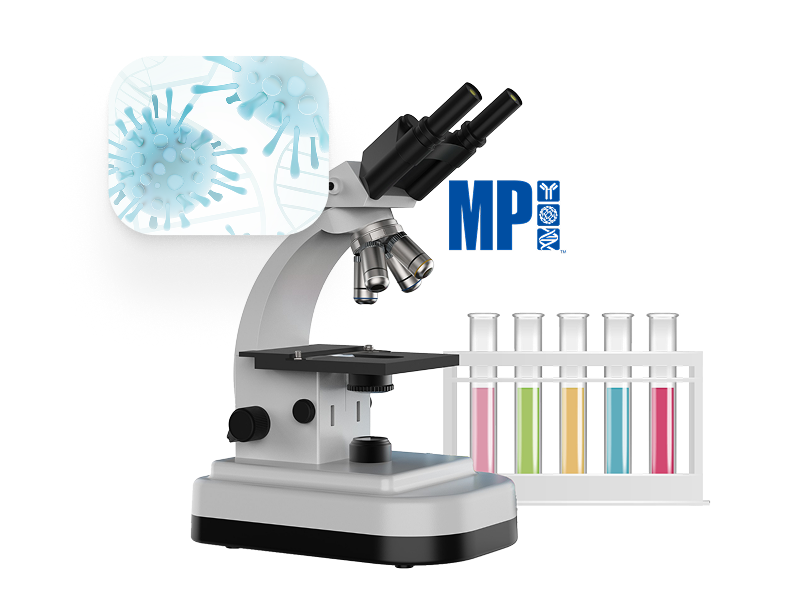
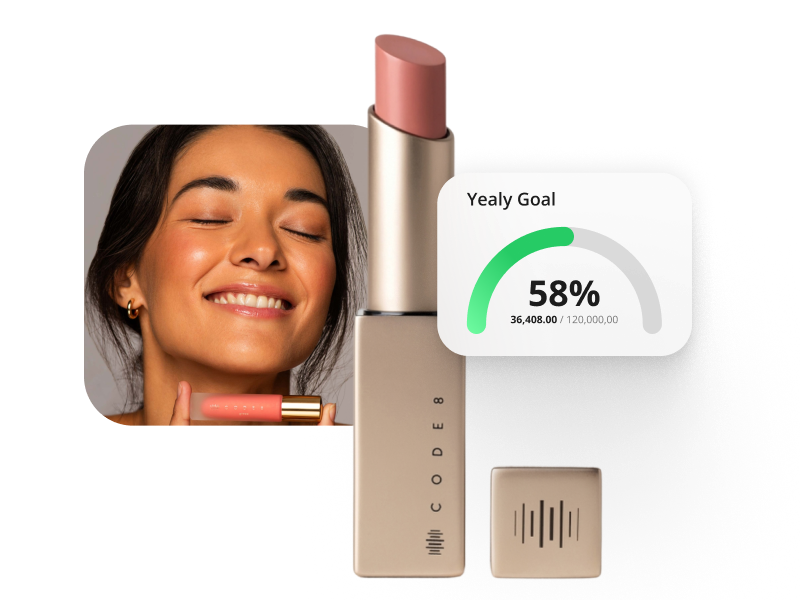
Success is about outcomes. From retail services and healthcare to luxury design and automotive, our projects are built around business goals. Hear directly from the teams we’ve supported—how businesses around the world sell more with Magecom.
About us




How we own it
We love crafting success stories, one business at a time.
Success can mean many things. Yet, one of our favorite definitions is the peace-of-mind that comes from working with a true partner agency. With people who speak the same language to simplify the complex, and who always deliver on their promises. Our clients benefit from the highest-value e-commerce consulting and technical talent available anywhere in the market.
12 years in e-commerce
Organizational maturity is driven by processes.
Smart companies select a partner agency that demonstrates strong operational processes, along with the expertise to adapt them for specIfic client needs. We've enabled successful online sales operations across a range of industries and verticals, with clients leveraging our broad experience and deep knowledge base to enhance their market position and become trendsetters within their niche.
Engineering the future
We believe technology should serve people, and not the other way around.
The right technology can elevate your business to new heights. But you need an efficient and highly-effective technical partner to make it work. Our e-commerce experience runs broad and deep. From marketing automation to conversion optimization, and from business workflows to back-office system integrations, the solutions we deliver help you grow revenue and marketshare while reducing your total cost of ownership.
Let’s talk e-commerce
Every solution we deliver is shaped by your goals and the realities of your operations. Share the key details of your project and our team will provide a tailored proposal that reflects the true scale of your requirements. You’ll get clarity, not guesswork - and a pricing model that aligns with measurable business value.