




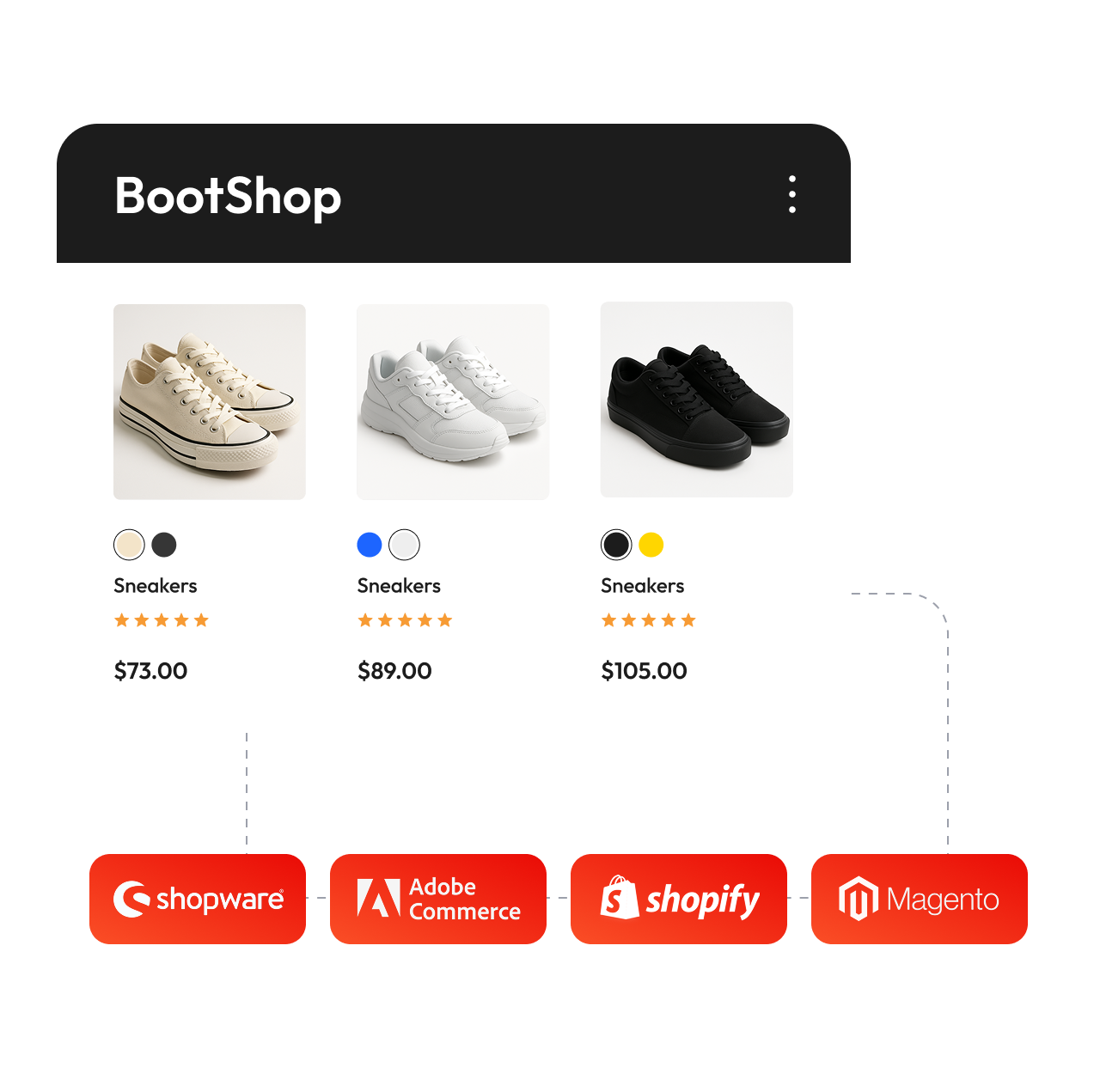
Store development without limits
Commerce platforms should serve the business, not constrain it. We build and modernize e-commerce systems that enable growth and optimize cost of ownership.
Whether launching a new site or evolving an existing one, we deliver architecture that supports performance and scale. Our engineering approach prioritizes flexibility, maintainability, and alignment with long-term business goals.
We build commerce systems that drive business outcomes.

UX & UI design that converts
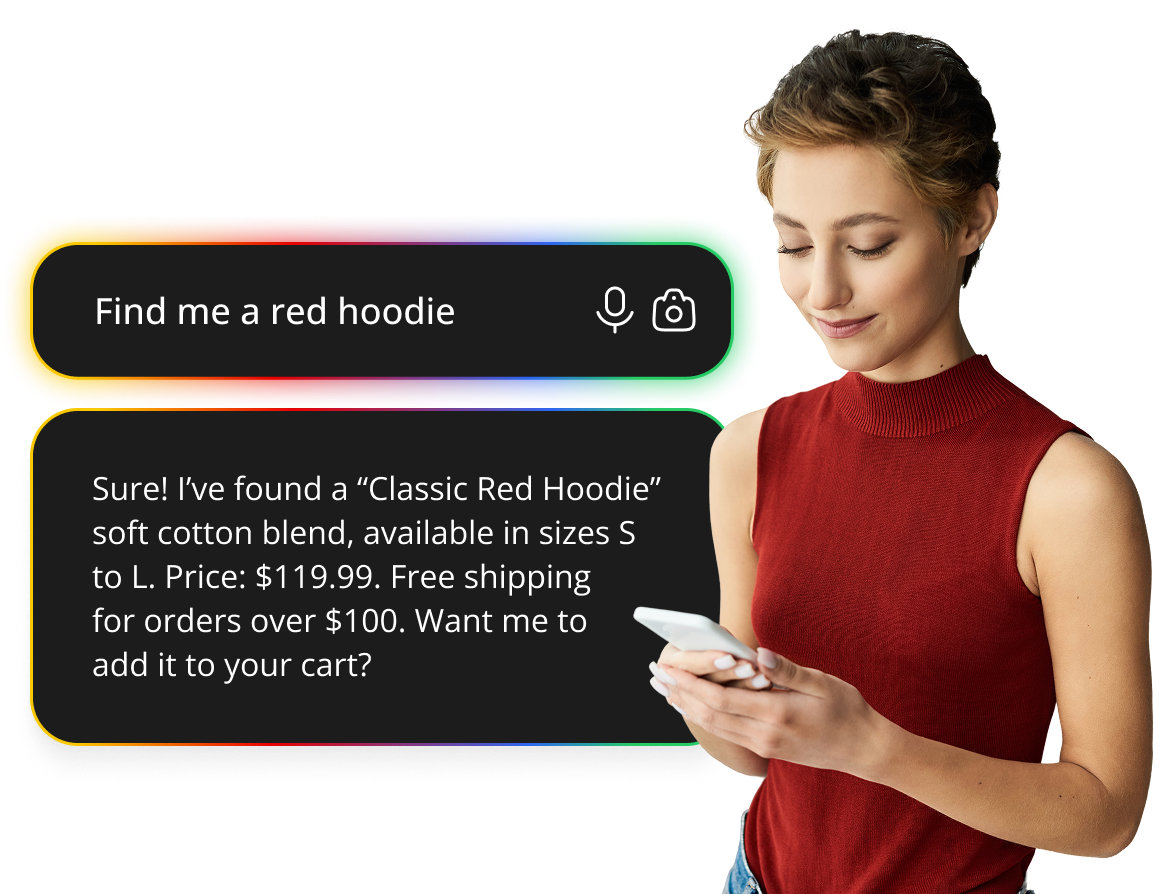
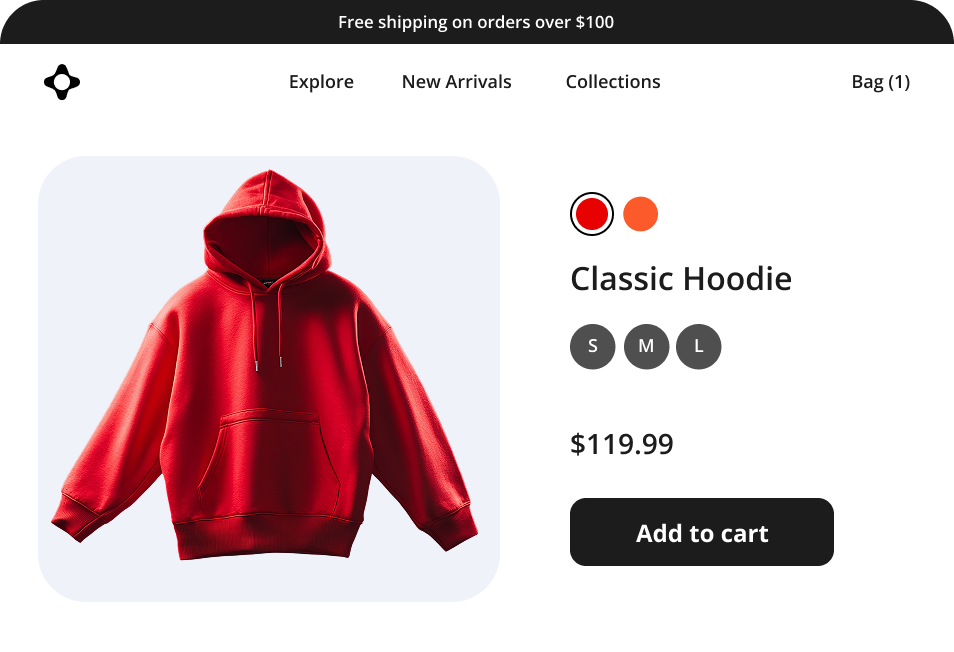
Design is a performance driver. We create commerce experiences that move customers seamlessly from discovery to purchase, while strengthening brand equity.
Our design practices combine behavioral insights, advanced analytics, and proven interface patterns to create visually compelling storefronts and user journeys that drive conversion and foster loyalty.
Every design decision is tied to measurable outcomes to support continuous optimization.

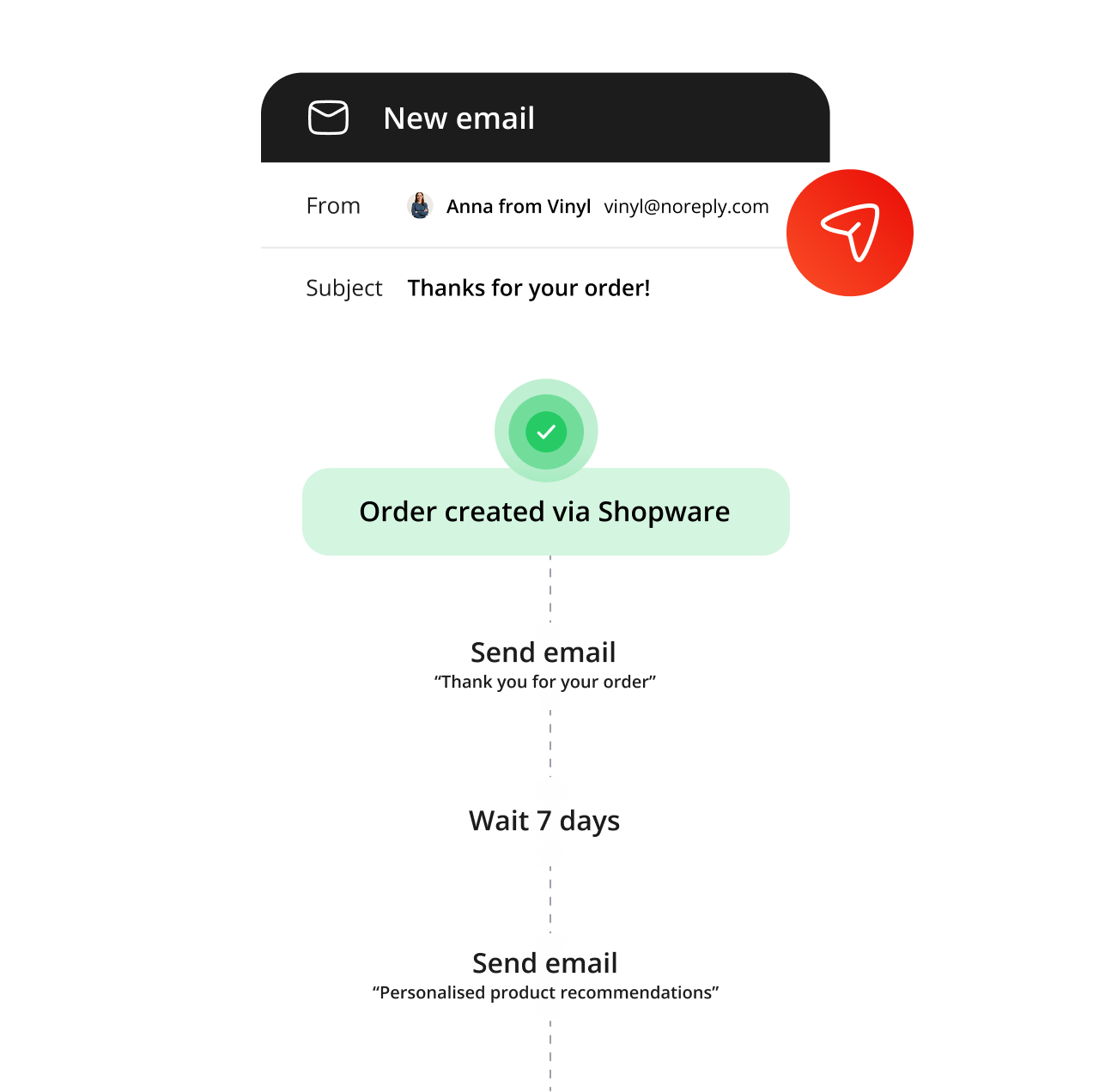
Marketing automation
for intelligent engagement
Sustainable growth requires more than traffic. We implement marketing automation systems to enable personalized engagement at scale.
From advanced SEO and targeted PPC to dynamic personalization and automated campaign management, we help clients orchestrate marketing programs that adapt in real time to customer behavior and market trends.
Our solutions empower business teams to operate with agility, freeing them from technical bottlenecks and manual processes.






B2B commerce
enablement
B2B buyers expect consumer-grade experiences, with the depth and flexibility required by business workflows. We design and implement B2B commerce systems that deliver both.
Our solutions support self-service ordering, complex pricing models, account-based experiences, and seamless mobile access.
Whether building a dedicated B2B portal or extending an existing retail platform, we help clients serve business customers with efficiency and scale.
Enterprise procurement integration
For enterprise clients, procurement integration is a critical differentiator. We enable seamless connections between your commerce systems and your customers’ eProcurement platforms via PunchOut capabilities.
Our PunchOut integrations place your products directly into your customers’ procurement workflows, streamlining purchasing processes and strengthening business relationships.
The result is increased customer stickiness and higher lifetime value among key accounts.
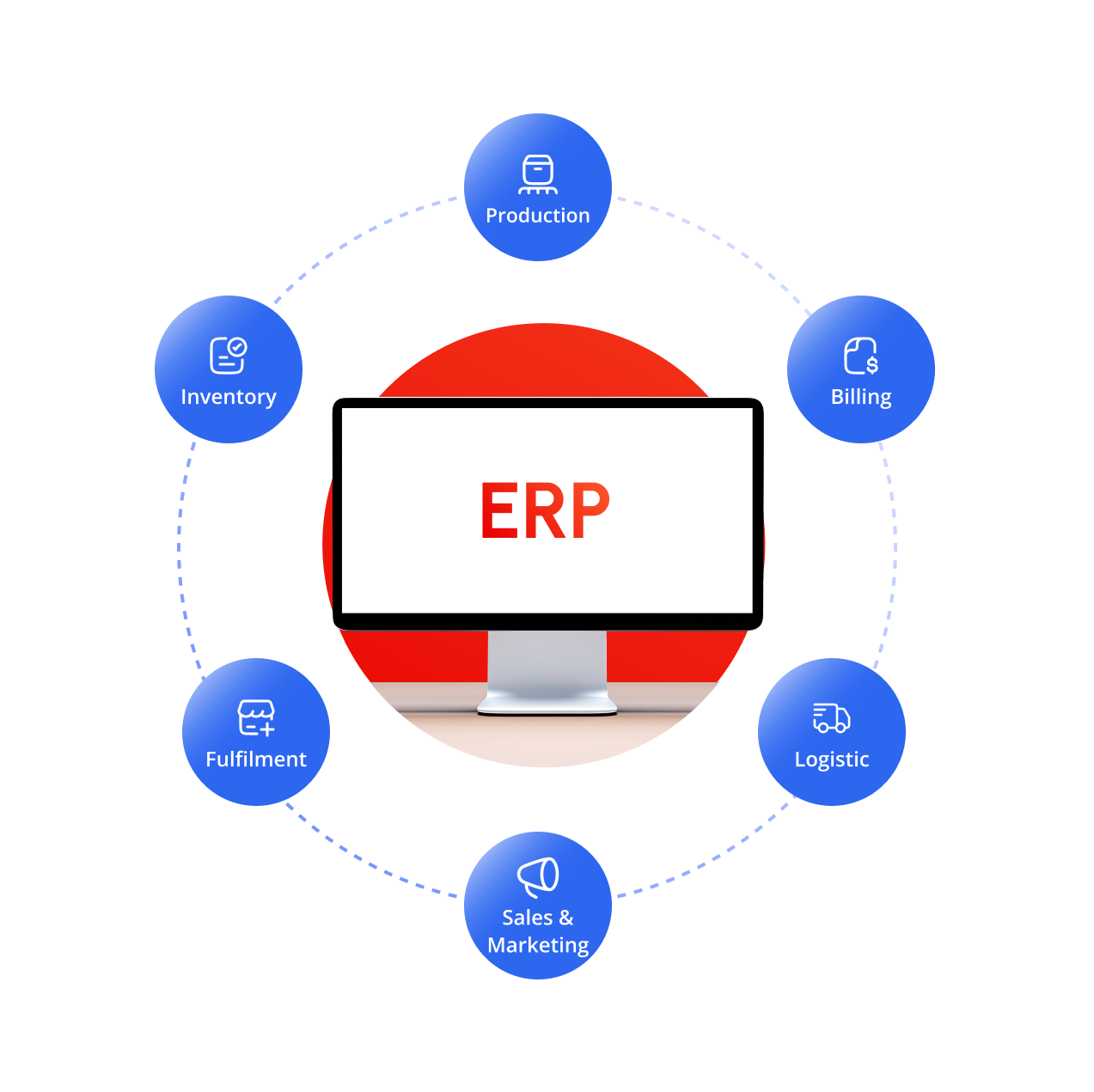
ERP integration
E-commerce cannot operate in isolation. We deliver robust ERP integrations that connect front-end systems with core business operations.
Our teams have deep experience integrating platforms from Microsoft, SAP, Netsuite, Infor, Sage, Epicor, and others. We ensure accurate, real-time data flow across inventory, pricing, fulfillment, and financials to support end-to-end operational excellence.
This foundation enables faster decision-making and greater agility across the commerce value chain.

Integrated marketing ecosystems
Disconnected marketing systems limit impact. We create unified marketing and commerce ecosystems that leverage customer data for intelligent, automated engagement.
Whether integrating an existing marketing stack or architecting a new one, we ensure seamless data flow and operational alignment.
The goal is clear: enable your teams to execute highly-targeted, measurable marketing programs with speed and precision.

Unified commerce
across channels
Customers expect consistent experiences across digital and physical touchpoints. We help brands deliver unified commerce capabilities that bridge online storefronts, in-store systems, and third-party marketplaces.
By aligning systems and data across channels, we enable frictionless customer journeys and cohesive brand experiences.
This creates operational efficiency and unlocks new revenue opportunities across the entire customer lifecycle.

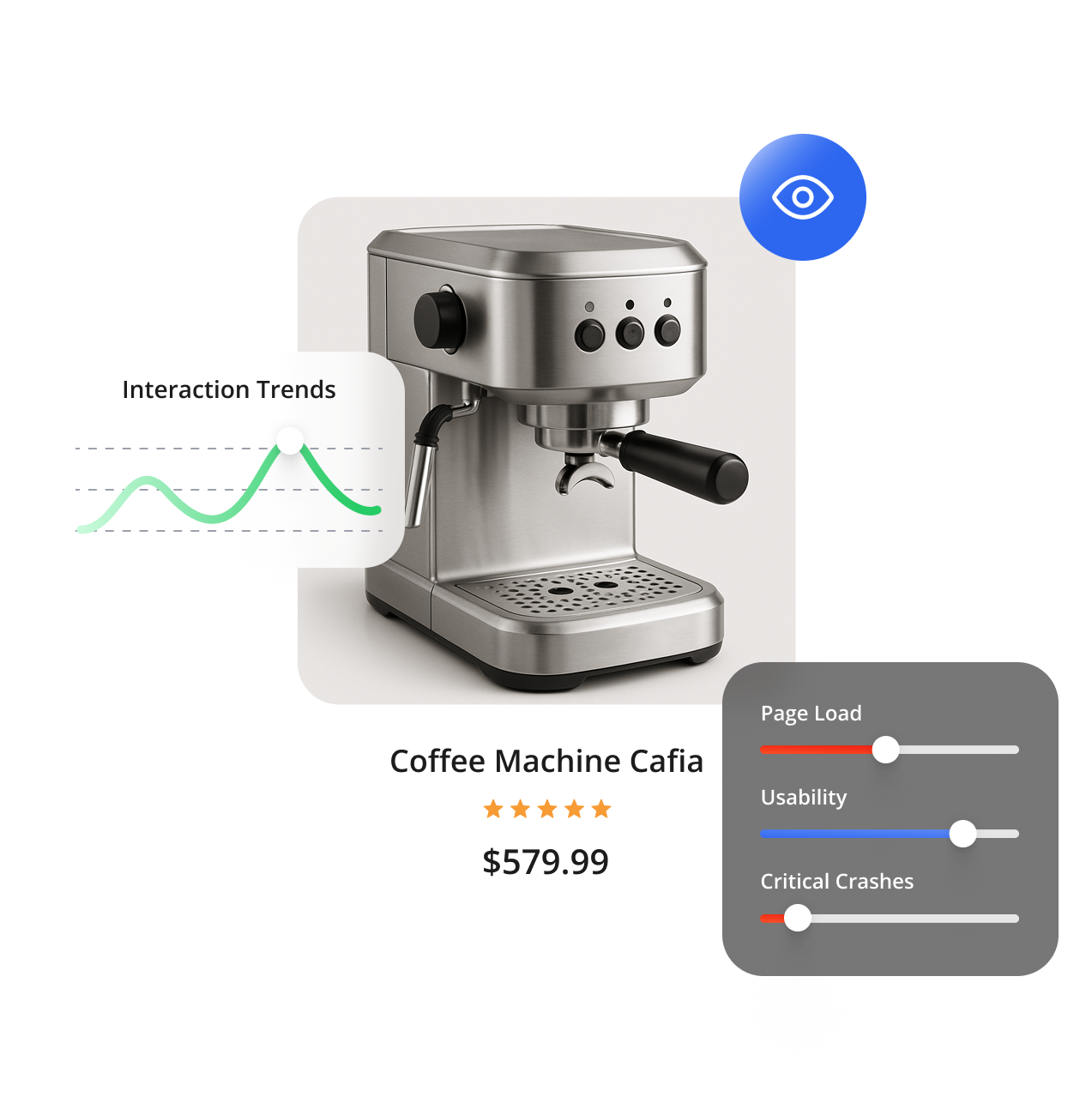
AI-Driven e-commerce innovation
AI is reshaping how commerce operates. We help organizations implement AI-powered capabilities that enhance customer experiences and drive smarter decision-making. From intelligent search and dynamic personalization to advanced segmentation and automated content generation, we focus on practical AI applications that deliver real-world business value.
Our approach ensures that AI becomes an enabler of commercial performance, not a technology experiment.


About us




How we own it
We love crafting success stories, one business at a time.
Success can mean many things. Yet, one of our favorite definitions is the peace-of-mind that comes from working with a true partner agency. With people who speak the same language to simplify the complex, and who always deliver on their promises. Our clients benefit from the highest-value e-commerce consulting and technical talent available anywhere in the market.
12 years in e-commerce
Organizational maturity is driven by processes.
Smart companies select a partner agency that demonstrates strong operational processes, along with the expertise to adapt them for specIfic client needs. We've enabled successful online sales operations across a range of industries and verticals, with clients leveraging our broad experience and deep knowledge base to enhance their market position and become trendsetters within their niche.
Engineering the future
We believe technology should serve people, and not the other way around.
The right technology can elevate your business to new heights. But you need an efficient and highly-effective technical partner to make it work. Our e-commerce experience runs broad and deep. From marketing automation to conversion optimization, and from business workflows to back-office system integrations, the solutions we deliver help you grow revenue and marketshare while reducing your total cost of ownership.
Request custom pricing
Every solution we deliver is shaped by your goals and the realities of your operations. Share the key details of your project and our team will provide a tailored proposal that reflects the true scale of your requirements. You’ll get clarity, not guesswork - and a pricing model that aligns with measurable business value.
