In 2020, Shopware 6 announced its PWA for eCommerce, an up-to-date JS-based frontend that takes advantage of the headless approach.
We tried to figure out what PWA in Shopware is and see how businesses can benefit from such an implementation.
PWA in Ecommerce
PWA is a progressive web application whose main idea is to bridge the gap between a traditional responsive site and a native app on mobile devices. For example, unlike a traditional website, PWA allows working online, sending push notifications, installing it on the home screen, and using mobile-friendly navigation. Meanwhile, compared to a native application, PWA is Google-friendly, works on different devices, doesn’t require installation or updates, can be linked and shared, and supports low data requirements.
Brands that Use PWA
The buzz of PWA hasn’t quieted down for a long time. Many well-known brands have already implemented this technology and successfully reaped the benefits from it, including:
✓ Lancôme. The famous cosmetics & beauty brand used a PWA solution to boost their conversions on mobile devices, half that of the desktop version. As a result of the implementation, the traffic from mobile devices increased, the bounce rate reduced, and the conversion raised by more than 15 percent.
✓ Alibaba. One of the largest marketplaces is another remarkable example of the PWA implementation, which led to the engagement boost four times and increased conversions of more than 70 percent.
✓ Starbucks. The US leading chain of coffee shops also chose PWA to introduce an advanced application allowing their purchasers to surf the website offline, quickly take action, and improve user experience. The share of users who made a purchase increased by 50 percent compared to the previous native app.
How PWA Shops Work
Created with Vue Storefront, Shopware PWA got the most out of best technologies and standards to offer a sophisticated solution. Such results as supporting plugins, CMS integration, checkout, and payment already prove that, and there’ll be a lot to come.

Under the Hood of Shopware PWA
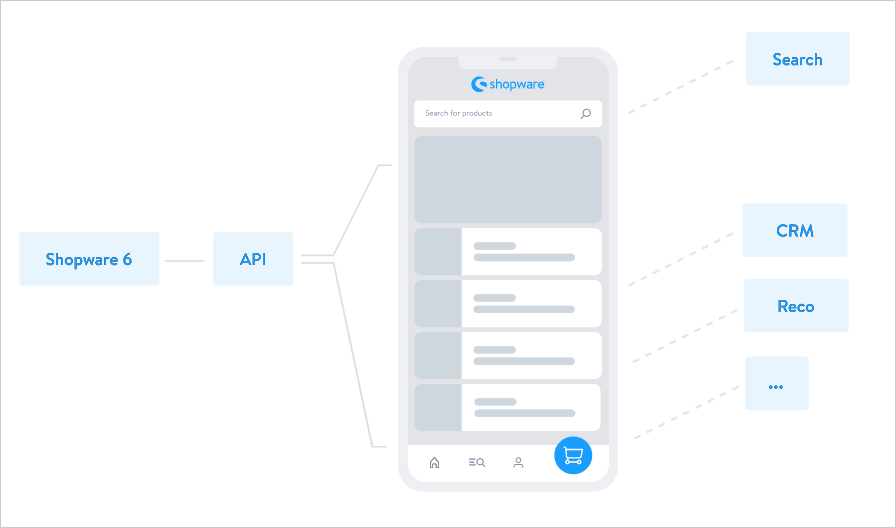
The stack consists of:
1. Frontend. It contains PWA that runs standalone on its server and handles interactions with users. Vue Storefront brings lightweightness and unleashes the platform potential as a whole.
2. API layer. It controls how users interact with a website and serves as a layer for communication between customer-facing apps and the Shopware Core.
3. Backend. It’s Shopware 6 itself, which is still a valuable part of the PWA project.
The infrastructure of the PWA-powered sites is vast so that you may have separate teams working on different parts and technologies, which provides more flexibility, especially for large businesses.
Another benefit that Shopware PWA brings to us is that engineers created it with a seamless plugin integration in mind.

Benefits of Shopware PWA
✓ Lightning-fast performance. Slow loading speed is one of the most critical factors affecting conversions. According to the statistics, every second of page load delay leads to a decrease of conversions by 7 percent. The platform itself is fast, but PWA still takes it to the next level at breakneck speed. Google better indexes Shopware sites powered by PWA due to data prefetching and edge caching, making it possible to load pages right from the user’s device without communication with a server.
✓ Enormous visual potential. Merchants frequently face platform limitations in custom design implementation. To avoid it and make it possible for store owners to put their ideas into practice, PWA in Shopware uses efficient frontend tools, such as a powerful UI library, API exposing data to frontend, and Vue.js and Nuxt.js frameworks. All together provides absolutely any kind of custom design implementation that comes to your mind.
✓ Content & marketing opportunities. PWA allows marketing and content managers to easily integrate any sales or analytics services and tools, quickly implement the required content, optimize it for all devices, and get plenty of opportunities for experiments with less time spent.
✓ Perfect fit for enterprise ecommerce. For those who run large ecommerce businesses, the platform isn’t the only thing to take care of, and such websites involve piles of applications that create a full landscape. The solution helps shop owners effectively deal with the majority of challenges on their way and integrate stores with warehouse management systems or product information management solutions.
What to Consider When Planning Shopware PWA
- Features complex server infrastructure. First things first, you’d better know that going headless means building a more complex project, leading to the necessity of developing and maintaining more complex server infrastructure, such as building deployment pipelines.
- Requires professional help. To make the implementation go off without a hitch, you need an experienced team proficient in several areas simultaneously, not only in Shopware 6. Engineers with DevOps knowledge and practical experience with the Vue.js framework, as well as a UX expert able to design a conversion-focused website, will come in handy.
- Needs investments. PWA requires considerable investments and a powerful toolset from the sides of merchants and agencies. However, better Google ranking, user-friendly customer journey, and more conversions are undoubtedly worth it.
Conclusion:
Opt for PWA eCommerce Development with Shopware Shopware is a strong player in the ecommerce platforms market that strives for maximum flexibility and an improved shopping experience. If a PWA solution is what you’re looking for in your Shopware-powered store, take care of finding a reliable partner who will tackle upgrading your business. If you are interested, write to us in the contact form below or on a separate landing page, we’ll have a chat and offer a helping hand with pleasure!