The online fashion market is booming, and since you are reading these lines, we suppose you have got the idea to build your own fashion website.
Sure, there is a lot of space for experimentation. But what techniques really work? What website elements create an engaging customer experience that is a pleasure to repeat? We have come up with some ideas and best practices that may be of use to you.
#1 Striking Images for Product & Home Pages
The homepage is the best place to showcase what you have. Instead of cluttering it with text, make the best of the imagery – use banners and giant photos of your products with quick links to the specific pages.
For example, users could choose from two categories by clicking on one of the images on the Gaitline footwear brand’s homepage.

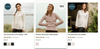
Make product images as big as possible to let the user see all the details in one shot, as it’s showcased on the Filson website:

#2 Engaging Mega Menu
One more fascinating thing is the mega drop-down menu — you could demonstrate products and categories that you promote as well as subcategories, reveal more information, and keep your customers engaged.
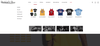
The Mitchell & Ness brand has taken it a step further and implemented images in the menu to deliver even more captivating experience for users.

#3 Adding Instagram Feed
Some Magento themes have Instagram feed out of the box, but you can also find many extensions to meet your every need. Placing the social media feed helps build loyal relationships with customers and create trust as users could see real people with the products they purchase.
For example, the Björn Borg homepage contains the Instagram feed with a gallery of various photos and posts that starkly reveal the brand identity.

#4 Various Product Color Swatches
Color Swatches is a built-in feature starting from the Magento 1.9.1.0 version, so you definitely need to embrace this opportunity and demonstrate a range of colors for each item. Show the swatches on the category page and inform your customers about the options with no need to click and view the details. Have a look at how The Irish Store is coping with this task:

#5 Making Filters Visual
Transform traditional layered navigation into a questionnaire-like filter to retain users and boost your customer journey — this is an excellent way to show you really care about the choice your customers are about to make.
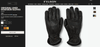
#6 Replacing Text with Icons
People digest visual information much faster, so it’s better to use visual symbols instead of text elements where it makes sense — for colors and sizes, for example.
The M.M.LaFleur online store has taken a different approach to it. See how they added several icons to emphasize product benefits.

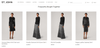
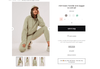
#7 Smart Related Products
By default, related products are shown below the product details on the products page. You can enhance this and show related products in a product as items that complete the look using the current item.
St. John Knits has added a section ‘Frequently Bought Together’ for every product.

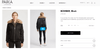
#8 Interactive Product Videos
Providing a video review of the product to make it possible for users to get more information and see the product in real settings. The product video gallery extension allows you to do the same on your Magento website — feature a video in the product gallery view.
For instance, users could see all the details of the clothing items on the product pages, as models demonstrate a product from all angles on the Parka London Magento website.

#9 ‘Add to Cart’ Feature with AJAX
Make your customers comfortable — show them a big popup with a clear description of what was just added to their cart. Ajax add to cart extensions are very popular, however, be careful when you buy one — they tend to conflict with third-party themes you install, but that’s not fatal, and we can always help you resolve JavaScript conflicts.
#10 Product Descriptions
This is the cheapest yet very powerful feature. Put clear descriptions for your products and don’t make them too long — say only essential things about the item. Some stores allow themselves to be more creative, and that also does the trick, but be attentive — it might not work for your specific audience.
On the Zumiez website, customers could find a detailed product description below the images.

#11 ‘Size & Fit’ Feature
Сustomers of clothing stores frequently face a challenge to choose an appropriate size and not to make a mistake. That is the reason why, recently, many retailers have launched the ‘Size & Fit’ feature. It works in the following way: a user clicks the button, fills in the form, and receive a result with a recommendable size.

#12 ‘Pay Later’ Feature
Missguided offers its customers to shop now and pay for an item 30 days after shipment without fees. This feature works through integration with the Klarna service, which forces users to make a purchase even with the zero balance card.

Conclusion
When it comes down to managing online clothing stores, it’s also essential to take care of the technical part of its working. We’ve recently published a case study, where you’ll find out how we managed to develop a system for the fashion e-store to carry massive traffic during sales and promotions. Check it out!
We can help you with the implementation of all these features. Just contact us and request Magento web development services.