In this article, we are going to slice and dice a Magento 2 Homepage. We’ll consider the main tips to create an efficient homepage and show the best practices Magento 2 stores have implemented using core functionality and customization.
According to a study by the Taylor & Francis Group, it takes less than a second for users to get the first impression of a site – usually 50 ms is enough. In most cases, a homepage is the essential page which visitors land on. That’s why a homepage has to be appealing and informative to make users go further with the path to purchase. In this article, we are going to slice and dice a Magento 2 Homepage. We’ll consider the main tips to create an efficient homepage and we’ll show the best practices Magento 2 stores have implemented using core functionality and customization.
Magento 2 Homepage overview
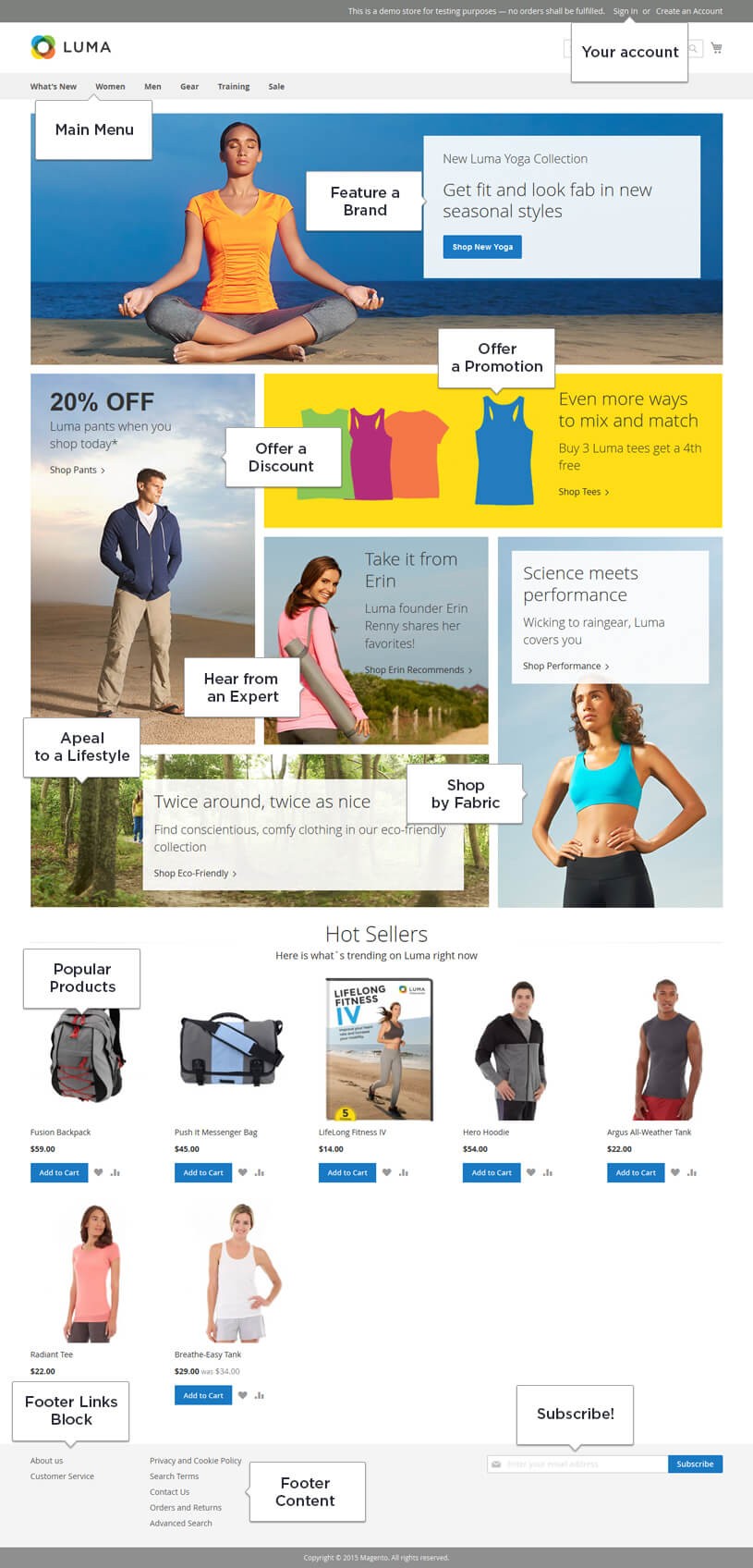
Magento 2 Homepage encompasses a great deal of goodies targeted at moving your web store visitors along toward purchasing process. It has been designed with regard to the the latest tendencies and customer claims, so it is a good starting point for designing your customer experiences on your site. Let’s have a look at Luma Magento 2 default homepage and the components available in the front view:

Main Menu and Search are the elements any web store can’t go without and in Magento 2 they are prominently placed. When it comes to menu configuration, you can add as many categories to your site as you need. However, kindly keep in mind that increasing the number of choices will increase the time your customers need to make decisions (Hick–Hyman Law), so make your menu informative, compact, and easy to navigate. In case you have a large number of different products you may implement a mega-menu. This solution avails you to organize all the categories well so that users will easily identify them.

In the header you’ll also find links to account sign in or creation leading to the area where personal data of a client, their order history, wish list, and so on are stored. The main part of the homepage contains CMS blocks with various information: highlights, promotions, sales, brands etc. We’ll review several of them to give you an idea what this space can be used for.
Featuring a brand on your homepage could be a good way to promote a new brand which has recently appeared in your stock or the one that suffers from slow sales. The same approach could be applied to products so that your customers will see once opening the site. Another portion of Magento 2 homepage features your customers could benefit from are promotions, discounts and sales. Special offerings always attract the attention of visitors and will definitely play into your hands. You can make it appear on special days, within the specific time range and for different categories of customers – Magento offer here a wide range of options.

The Hear from an expert callout could increase sales via influencers’ or celebrities’ recommendations that for some industries, turn out really great results. However, be careful choosing a person which will appear on your homepage. It must be an opinion leader of your target audience otherwise you may not see a result. There is a block where you can appeal to a lifestyle of your customers. Offer groups of goods for vegetarians, travellers, athletes and others. The target audience will react to such a message. Showing popular products on your homepage is also a good way to make your customers aware of what is trendy and what products are performing best these days.

Footer, where it is recommended to repeat the main menu with all categories, is the last chance to convince a user to stay on your online store and buy more.
Subscription to newsletters is also placed in the footer section by default. It helps to engage people and to keep them aware about arrivals, sales promotions and seasonal discounts, and remind them of your store existence.
Ideas for Magento 2 Homepage Customizations
Magento 2 is a flexible platform and the look of the homepage can be modified to the extent your business needs. The most frequent customization queries for the homepage are product slider, extra subscription block, and Instagram block.
Product Slider is used to make an interactive carousel for a specific category of products. Just to ease the lives of your customers, for instance, it can be implemented for bestsellers. At some point, it became so popular that now 50% of ecommerce sites contain it, and it’s become a staple. It is not a built-in feature in Magento 2, so some extra development magic is needed. A good example of such a slider is made on Adore Beauty online store.